3 bases de LabVIEW qui amélioreront vos codes
- Jean-Philippe Braud
- 9 juil. 2021
- 2 min de lecture
Dernière mise à jour : 10 févr.
Au cours de ma vie de développeur LabVIEW, j’ai pu régulièrement entendre ce genre de commentaires : « LabVIEW ? A oui, les spaghettis ! » « LabVIEW, je n’aime pas, c’est pas très efficace ». Bien évidemment ces remarques ont tendance à me lancer dans une diatribe enflammée. Cela dit, il y a du vrais dans ces remarques.
En LabVIEW, il est facile de faire un programme qui fonctionne. En revanche, créer une application évolutive et lisible demande, comme dans n’importe quel langage, un minimum d’efforts d’organisation et du respect de quelques règles.

Afin de partager mes expériences et essayer de faire en sorte qu’à terme, nous n’ayons plus de code « spaghettis », je présente ici quelques-uns des points de base à respecter.
Structures standards
Utiliser les structures standard permet de partir sur de bonnes bases. En effet, l’architecture choisie quelle qu’elle soit, est éprouvée, modulaire et connue des autres développeurs. Cela permettra une meilleure évolutivité de votre application et donc une meilleure pérennité. De plus, vous gagnerez du temps de mise en place de l’Architecture du projet.

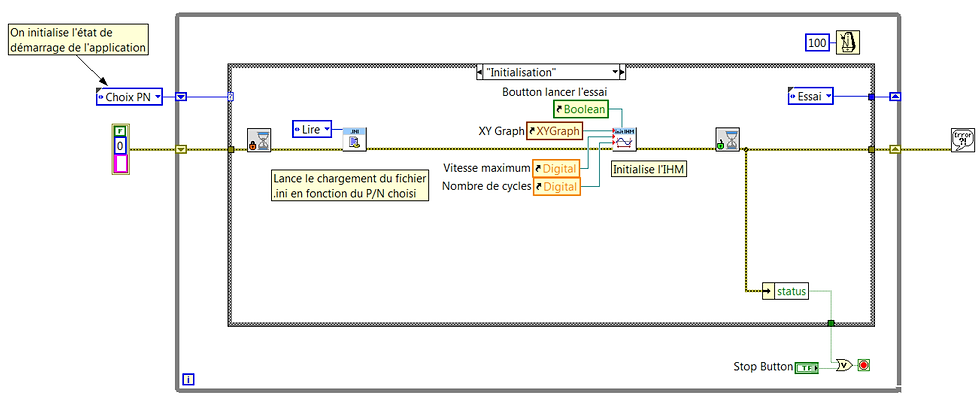
La structure à diagramme d'état est un bon exemple de structure standard
Faces-avants « non-agressives »

On peut voir des faces-avant très laides et directement issues d’un cauchemar Lovecraftien chez nombre d’industries ou laboratoires réputés. Il y a moyen de faire tellement d’interfaces agréables pour l’utilisateur quand on est un bon designer !
Si vous êtes comme moi et que vous ne voyez pas d’emblée la différence entre bleu foncé et noir, jouez la sécurité. Restez dans les tons gris/gris clairs et utilisez des couleurs pastelles pour faire vivre les IHM (jaune initialisation, rouge alarme, bleu OK par exemple, mais pas en tonalités agressives).
Code « auto-commenté »
Un moyen efficace de rendre son code plus lisible est d’ajouter des labels sur les fils de liaisons et les structures. Un clic droit sur l’objet à labelliser et sélectionnez « insérer>>label » ou bien « élément visible>>label ».

Code auto-commenté
Commenter ! Commenter ! Commenter !
Avec un simple double-clic sur le diagramme, on peut ajouter un commentaire au code source (vous pouvez même ajouter des « # » afin de rajouter des balises dans le code). Alors pourquoi se priver ? Les futurs développeurs vous remercieront ! On peut créer des labels sur les cables de liaison, utiliser les labels ou commentaires de structures pour efficacement rendre le code clair. On parle alors de code auto-commenté.
Nous allons arrêter ici pour aujourd'hui, la prochaine fois nous allons continuer avec cette liste non exhaustive des conseils pour vous aider à structurer et rendre plus lisible votre code sur LabVIEW.
L’auteur



















